Free Online Ux Design Tools
6 Free Quick Wireframe Tools For UI/UX Designers in 2019
![]()

What is the first name came into your mind when mentioned about wireframe tool? The old name Axure RP, or the brand new fad Mockplus? Superabundant wireframe tools are available nowadays, which is a good thing, but this may result in choice phobia for designers on the other side. Especially with rapid product iteration, fast development pace and less investment, quick design is carrying increasing significant. Some over-detailed tools, which look cool, but are no longer really fit in. Here I only pick the best 6 quick wireframe tools, which can help you do real quick design.
1. Pencil Project — A quick wireframe tool focuses on diagrams and GUI prototype
Platform: Windows, Linux, Mac
Speed: 10–15 mins
Price: Free
Fidelity: Low-fidelity
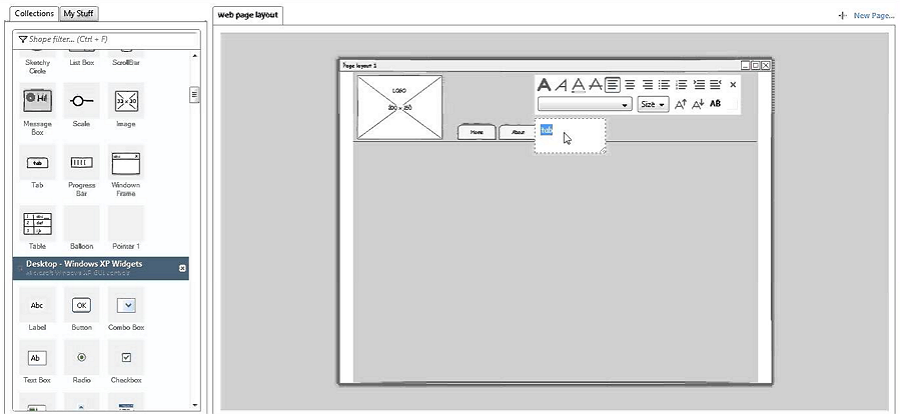
Pencil Project is a free wireframe tool, which has won the Mozilla award for 'Best New Add-On' in 2008. It's available as a Firefox add-on, but also can be as a standalone application in Linux and Windows. It supports sketching, which can feature of hand-drawing as the Balsamiq Mockups.
How Pencil Project can help to do quick wireframe?
1) The 'connector' of Pencil Project can quickly link all the shapes within a picture together, even can work with the flow chart.
2) Supports the creation of diagrams, you can also add links among the graphic elements, it's not only can help you to do quick design, also a big help of confirm UI in later stages of building operation program and website model.
3) You are able to create your own collection of sprites by modifying or joining existing projects, totally a time saver.
4) It works out straight as a Firefox add-on even without having the need to install it on your machine.
If you are not a user of Firefox, Pencil Project may lose some charming, but if you are, it's absolutely your choice. But you may have some problems with XulRunner which was being used from Firefox in Ubuntu, and Pencil lacks interaction prototyping and real-time collaboration.

User feedback: "Highly intuitive and completely free of charge, Pencil Project is an open source wireframing tool that is recommended for more basic users who wish to create a rudimentary mockup of their website or app in a few simple steps with a user-friendly interface and all of the basic GUI tools."
2. Mockplus— A simple & clean tool makes you focus on the design instead of spending time on learning it
Platform: Mac, Window, Android, IOS
Speed: 5–10 mins
Price: Basic-free; Pro-$29 per month
Fidelity: Low-fidelity
Created on a mission to do faster, smarter and easier design, Mockplus is a quick wireframe tool enables you to do a perfect interactive wireframe and prototype in a minimum of time.
Top 4 main features in Mockplus that help to do quick wireframe design:
1) With more than 200 components, 3000 SVG icons, abundant templates and demos, Mockplus provides massive resources accessible at your hand.
2) Mockplus is your best choice to do faster interaction design. The whole interaction design is totally visualized. No coding, no parameter, no training, just with a simple drag-and-drop, you can build interactive wireframes and prototypes just right. The interactions in Mockplus include Page Link, Components Interaction and Interaction State. Moreover, it features auto-recovery, which can be a real time-saver.
3) Mockplus has 8 ways to share and test out your wireframes or prototypes. Whether on the mobile, browser or desktop platforms, you are in the freedom of choice. Never be limited by platforms or network any more.
4) Some unique and sweet design for every designer:
The visualized format painter, which can be easily neglected but of great usage, Mockplus now got the Micro-style format painter, you can paste style to any content with just one click.
And also with the Repeater, it'll free you from making the same miscellaneous adjustments, and also you are free to define properties.
Mockplus also provides Mindmap Design Mode, you can easily complete all the pages structure of the project and transfer it into a prototyping project with just one click.

User feedback: " I'm quite happy with this tool now and it's easy to manipulate and move elements in the layout, be text, image or icons. I think the features and functions by this prototyping tool make faster and easier the job of wireframing or sketching. "
3. Mockplus Cloud — A handy design tool helps create wireframes, make interactions, comment, download and handoff designs with ease
Platform: Mac, Windows, Android, IOS
Speed: 5–10 mins
Price: Basic-free (5 projects, 5 prototypes, and 3 team members); Pro-$9 per month
Fidelity: High-fidelity
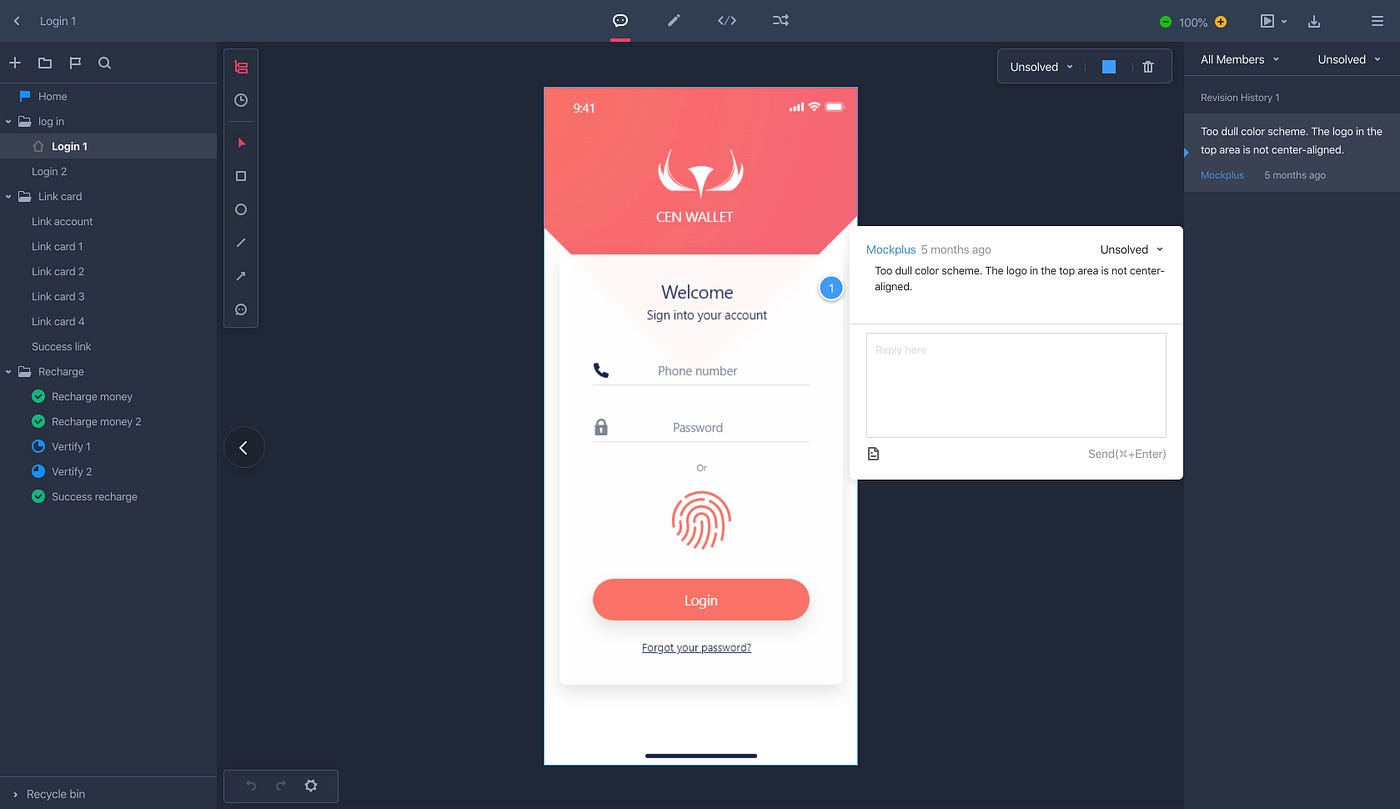
To create an amazing website/app design collaboratively and effortlessly with other designers and developers from the very beginning, Mockplus Cloud offers powerful features to help you import designs, create wireframes, make interactions, comment, download and handoff designs with ease and high efficiency.
4 Key features helps make a quick wireframe and faster your entire design process:
1)Sync designs from Sketch/XD/PS. To create a high-fidelity wireframe quickly, Mockplus Cloud allows designers to important designs from Sketch/XD/PS directly with its special plugin tools. A few clicks are enough to sync every design details, including spec and asset information.
2)Make interactions with simple drag-and-drop. To test, share and demonstrate wireframe designs more vividly and clearly, designers can easily make interactions for it with simple drag-and-drop in Mockplus Cloud. It offers many interaction commands and options to improve your designs.
3)Comment and iterate designs collaboratively online. In Mockplus Cloud, it is easy for designers and product managers to discuss, comment, test, share and iterate designs in real-time online.
4)Handoff designs with automatic specs, assets, code snippets. Mockplus Cloud also helps designers handoff designs with other developers. After the web/app designs synced with detailed asset and spec information, the developers in the team can easy check, copy and download these design related information with one click.
In short, as a design collaboration tool, Mockplus Cloud can not only help you make wireframes with ease, but also help you collaborate and handoff designs with other designers and developers with high efficiency. It helps connect and faster your entire product design process.

User feedback: " I think its really an amazing tool and it's something a team of designers need. It's really helpful I believe and well done for developing such tool for designers. "
4.Wireframe CC — The minimal quick wireframe tool
Platform: Web-based
Speed: Less than10 mins
Price: Free
Fidelity: Low-fidelity
Wireframe.cc is an online wireframe tool, featuring a simple interface for quickly sketching your wireframes. It even reduces the toolbars and icons of a typical drawing app.
So, how quick it could be?
1) Just with a mouse, you can build what you want, like sketching with a pen on paper, no limitation, no hindrance.
2) The biggest feature is the concentration only on the basics. Wireframe.cc provides 3 design pattern, including web, mobile landscape and vertical screen mode.
3) It's quick to share via a simple URL.
As the tool says itself, it only focuses on the very basics, no interaction or animation are available. The function of Wireframe.cc is basic and quick but kind of limited.

User feedback: " This quick design software allows you to create the skeleton structure of the website before you go into adding all the complicated content on it. "
5. Balsamiq Mockups — A quick wireframe tool based on Flash
Platform: Mac, Window, Web-based
Speed: 5–10 mins
Price: Free trial — 30 days; Pro — $89
Fidelity: Low-fidelity
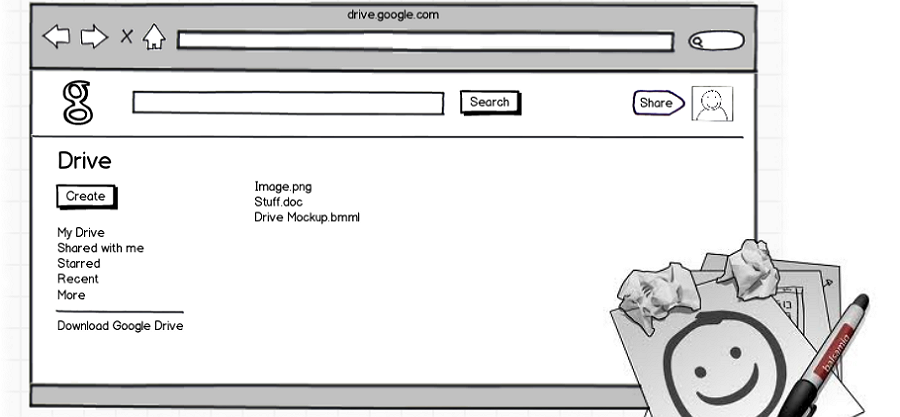
Balsamiq Mockups, developed by a software engineer, has won favor by many designers. It's a great tool for designers to do quick wireframe design.
How Balsamiq can work quickly to do wireframe?
1) The elements in Balsamiq Mockups are available to simply drag-and-drop, including some buttons and lists, and each styled as a hand-drawing. Designers also can arrange pre-built widgets using a drag-and-drop editor.
2) The official site provides plenty samples of sketch skin and wireframe skin, including desktop app, mobile app, website, etc. The hand-drawing style is unique and special compared to the most mechanical design, and this may give you a feeling that you are sketching on a whiteboard, but actually you are using a computer.
3) The large library of UI elements is a great source of design inspiration. This is a great convenience for designers to do quick wireframe.
However, Balsamiq Mockups is not suitable for building large prototypes for the lake of in-depth animations.This is also not the original intention of the tool, which is actually created to do quick and rough wireframes not any prototypes.

User feedback: " Mockups takes the product design process from hours to minutes… I just mocked up a new interface in about four minutes using the AIR version. So amazing!"
6. Fliud UI — A quick wireframe tool focuses on mobile App pattern
Platform: Web-based
Speed: 10–15 mins
Price: Individual-&8.25 per month; Pro-$19.08 per month; Team-$41.58 per month
Fidelity: High-fidelity
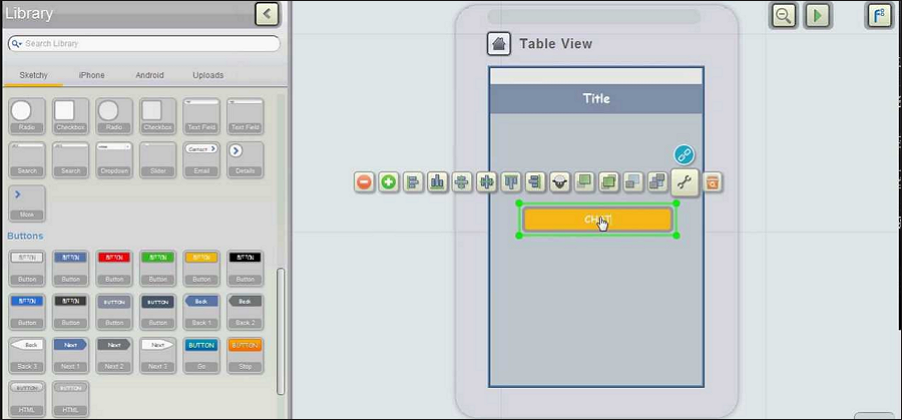
Fliud UI is a web-based wireframe tool. Unique with the most wireframe tools, it supports gesture and animation. If you are seeking a tool for high-fidelity wireframe design, Fliud UI maybe your first choice.
Check the unique features to quickly do high-fidelity wireframe design in Fliud UI:
1) With 16 built-in iOS, Material Design and Wireframe libraries containing over 2000 customizable widgets and icons, you can design a wireframe simply by a drag-and-drop.
2) Provides lot of possibilities using the free plan, and allows add gestures and transitions between pages.
3) Supports the feature to export the entire view and use it as a flow document.
4) FluidUI also features real-time collaboration for teams.
But one thing, upload multiple images is not supported.

User feedback: " It's a great tool for working the project from scratch, for creating high quality prototype. It's very easy and intuitive. Sharing is very easy."
The above are the 6 quick wireframe tools that can help you do real quick wireframe design. Each has their unique features and some cons. But in general, they are a good a tool for quick wireframe design.
Here, I'd like to share my favorite. The quick speed to do a wireframe is the first requirement, they are all in demand. But in the real design process, we usually need more features, such as the design inspiration, various ways of presentation and share, shortest learning curve, flexible interaction and animation, and plenty more easy-to-use settings. With my personal experience, Mockplus is the best one that meets the maximum requirements. It's absolutely a brand new tool you shouldn't miss out.
Free Online Ux Design Tools
Source: https://uxplanet.org/5-free-quick-wireframe-tools-for-ui-ux-designers-in-2017-189e6a594fda
Posted by: lindseysamot1957.blogspot.com

0 Response to "Free Online Ux Design Tools"
Post a Comment